nodejs+webpack+vuejs 搭建开发环境学习套路
官方文档
以上是提供的一些官方资料,下面开始我们的套路吧:
环境构建
1.新建一个目录vuepro
2.初始化
1 | cd vuepro |
3.安装模块,先装这么多,有需要再安装
1 | npm install vue webpack babel-loader babel-core babel-preset-env babel-cli babel-preset-es2015 html-webpack-plugin --save-dev |
4.创建良好的目录层级
1 | mkdir src |

html放置模板文件,jssrc放置js文件,最终编译好的文件放置在webapp目录里,这个目录也就是我们网站的目录。
5.在项目根目录下创建webpack配置文件:webpack.config.js
1 | var HtmlWebpackPlugin = require('html-webpack-plugin'); |
6.同样在根目录下创建babel配置文件:.babelrc
1 | { |
然后就可以在webpack里面配置loader,我们上面webpack配置中已经写了:
1 | loaders:[ |
这句话意思就是:凡是 .js 文件都使用 babel-loader , 并且压缩。
学习vue最简单的一个套路
思考:数据如何渲染?
套路如下:
首先要有个数据块标记
vue里面可以像模板引擎一样写上 {\{name\}}
其中 name 就是变量名
接下来进行实战练习

index.htm l如下:
1 |
|
index.js 如下:
1 | import Vue from "vue"; //会去node_modules\vue\package.json |
至此,我们需要用 webpack 打包,打包到 webapp 目录下。
需要修改2个地方:
(1)因为我们的 webpack 不是全局安装的,所以不能直接执行 webpack 命令,我们这里借助 npm 来执行。所以需要修改项目根目录下的 package.json 文件,加入:
1 | "scripts": { |
表示:执行build,就会去node_modules.bin\下去寻找webpack命令。build 这个名字是自定义的。
(2)还需要修改 webpack 配置文件:webpack.config.js
1 | resolve: { |
我们之前把这个注释掉了,现在打开。此处的意义是找到 node_modules/vue/dist/vue.js
最后,我们就来打包,看看结果是怎样的?
终端里还是cd到项目根目录下,执行:
1 | npm run build |

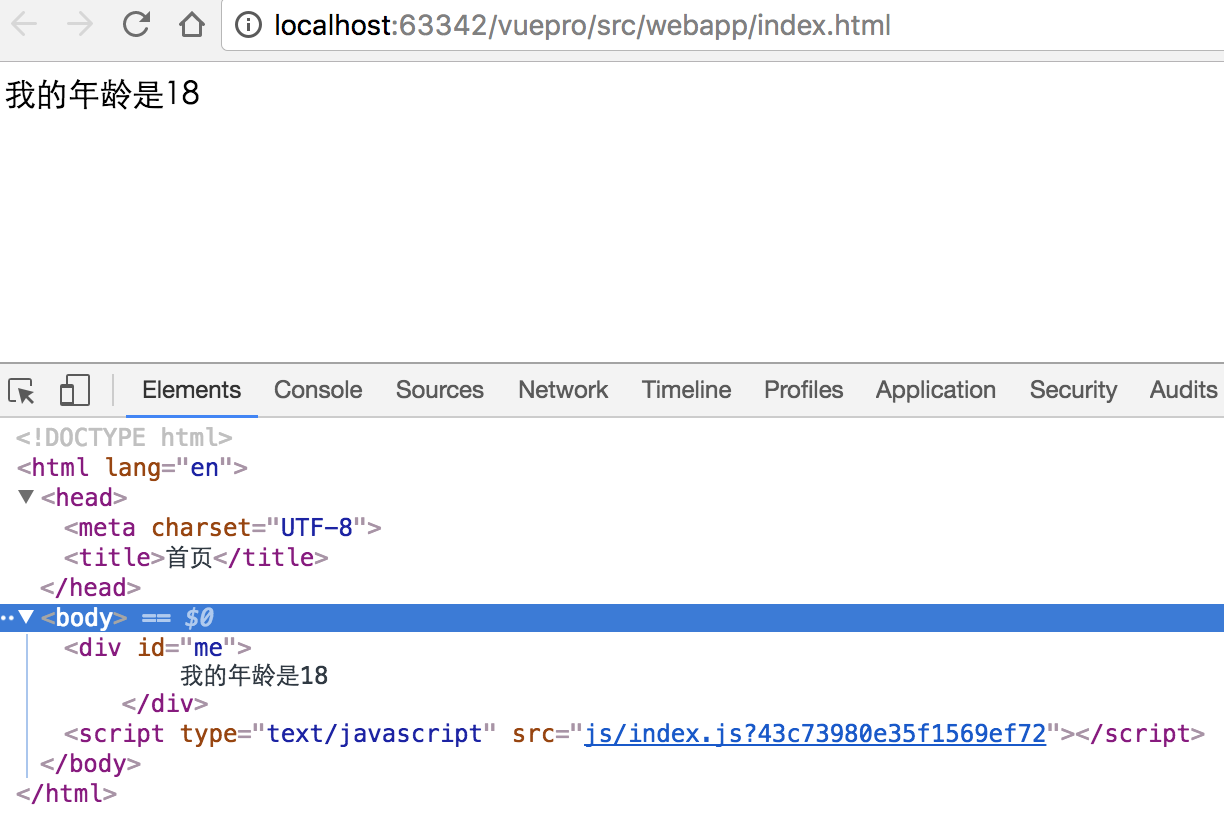
index.html 就是打包之后的模板文件,js/index.js 就是打包之后的js文件,在 index.html 被引用了。
1 |
|
预览一下index.html:

这样就完成了 vueJS 的一个简单案列